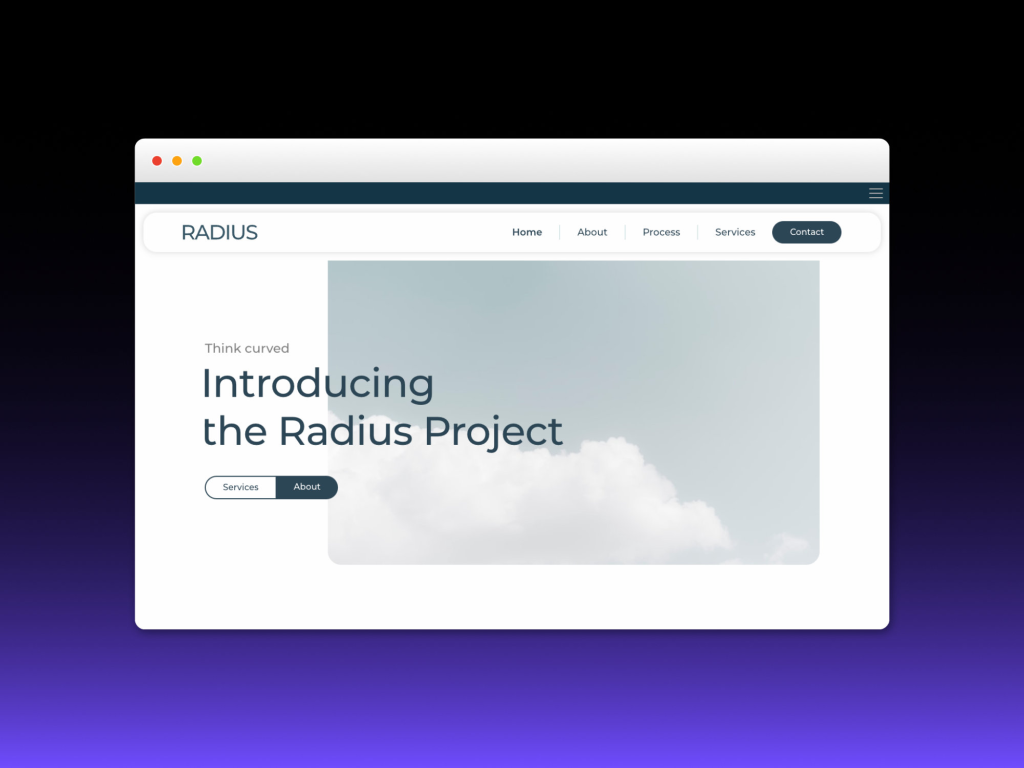
Prepare to have your mind rounded!
Almoste every element in this project file – from buttons to images, from menus to pop-ups – boasts gloriously soft, rounded corners that will make your website feel like a warm hug for your eyeballs.
Why choose Radius?
Softer than a Cloud on a Sunny Day
Say goodbye to pointy corners that scare off visitors. Rounded edges are scientifically proven* to make people 200% more relaxed. (*Okay, maybe not scientifically proven, but it feels true!)Infinite Friendliness
Nothing says "welcome to my website" like shapes that look like they wouldn't hurt a fly. Even error messages look charming in Radius!Mobile Magic
Radius is optimized for every device. Your site will look just as delightful on a smartphone as it does on a giant monitor. Rounded corners scale beautifully, just like your brilliant ideas.Future-Proof Design
We’ve entered the era of the circle. Squares are so last season. With Radius, you’re not just on trend – you’re leading it.Stress-Free Aesthetics
No sharp angles mean no sharp decisions! Radius gently nudges you toward a user experience that's as smooth as your visitors' scrolling.
So go ahead, embrace the roundness. With Radius, your website won’t just stand out – it’ll roll gracefully into the hearts of your audience.
The following stacks are required for this project:
Foundation 6
Foundation 6 Swatch Pack
Movingbox 3
Starter Pack (FREE)